分类
标签
.NET 9008 adb android apt asp.net ASP.NET Core audio bug C c++ C++ chrome cmd csharp CSharp css css3 debian debug directx dotnet dotnet Framework dpkg GDI&GDI+ gdi&gdi+ golang gpu graphics html html5 http java javascript json kali linux linux mci microsoft minimap MSBuild mysql OpenCV PInvoke powershell python QQ rendering rust shell speex sql tutorial ubuntu ui unity vb.net visual studio Visual Studio web Web win32 winapi windows winform WinForm wpf WPF xaml xfce 列表 刷机 前端 加密 反射 反编译 可视化 图像处理 多线程 字符串 安卓 实例 局域网 幻影坦克 库 开发语言 异步 微信 手册 手机 接口 摘要 救砖 数字签名 数字证书 数字音频 数据库 桌面程序 游戏 游戏引擎 源码 爬虫 玩游戏 电脑硬件 笔记 算法 类库 线性代数 编程语言 网络 脚本语言 计算机图形学 计算机基础 设计模式 语音编解码 运维 进制 面向对象编程 音频 音频编码解码
311 字
2 分钟
[Web前端] Margin 失效问题, 设置了 Margin 却不见效果, 解决方案.
首先演示下:
.box1{
width: 300px;
height: 300px;
}
.box2{
width: 200px;
height: 200px;
}
.border-with{
border: solid 1px purple;
}
.padding-with{
padding: 1px;
}
.style-pink{
background-color: pink;
}
.style-green{
background-color: green;
}
.margin-able{
margin: 10px;
}
.margin-fix{
overflow: hidden;
}
<div class="box1 style-pink"></div>
<div class="box1 style-pink margin-able">
<div class="box2 style-green margin-able"></div>
</div>
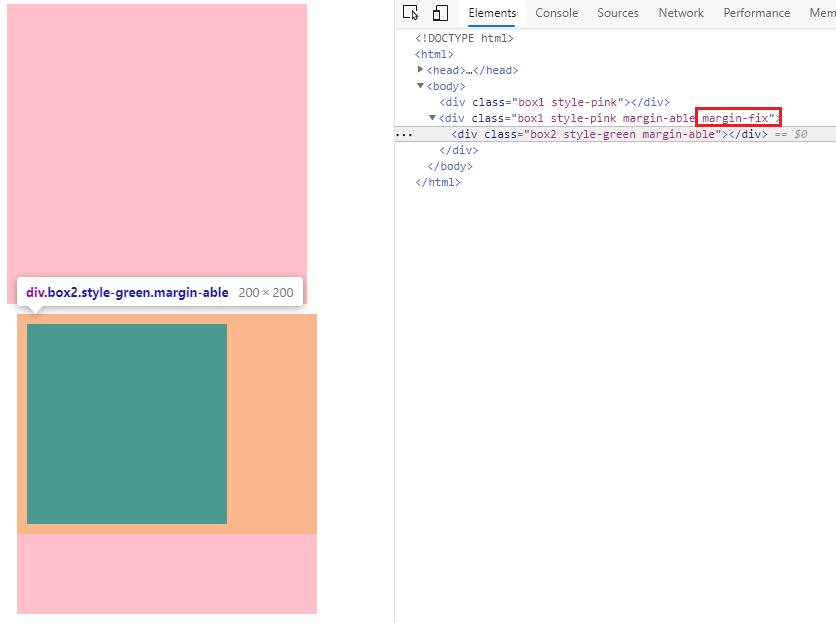
效果:

发现, 绿色盒子我们明明定义了margin, 而顶部的margin却没有起作用.
审查元素, 发现是这个情况:

并且发现, 如果指定padding或border, 那么它们就会变得正常.


最好的修复方式是这样, 为父元素指定overflow为hidden:

可以给出一个我猜测的结论. margin是只是指与其他元素的间距, 即便它叫外边距. 因为父元素已经与上面的元素间距为5, 并且子元素没办法与别的元素产生边距, 所以就相对于最上方的元素计算边距, 即相对于父元素的间距是0. 而如果我们指定了border或padding, 他就会相对这多出的控件来运算边距, 即此时的margin相对于父元素.
另外overflow也是一个奇妙的样式, 它还可以用来修复子元素float引起的高度塌陷问题.
[Web前端] Margin 失效问题, 设置了 Margin 却不见效果, 解决方案.
https://slimenull.com/posts/20210307092631/