分类
标签
.NET 9008 adb android apt asp.net ASP.NET Core audio bug C c++ C++ chrome cmd csharp CSharp css css3 debian debug directx dotnet dotnet Framework dpkg GDI&GDI+ gdi&gdi+ golang gpu graphics html html5 http java javascript json kali linux linux mci microsoft minimap MSBuild mysql OpenCV PInvoke powershell python QQ rendering rust shell speex sql tutorial ubuntu ui unity vb.net visual studio Visual Studio web Web win32 winapi windows winform WinForm wpf WPF xaml xfce 列表 刷机 前端 加密 反射 反编译 可视化 图像处理 多线程 字符串 安卓 实例 局域网 幻影坦克 库 开发语言 异步 微信 手册 手机 接口 摘要 救砖 数字签名 数字证书 数字音频 数据库 桌面程序 游戏 游戏引擎 源码 爬虫 玩游戏 电脑硬件 笔记 算法 类库 线性代数 编程语言 网络 脚本语言 计算机图形学 计算机基础 设计模式 语音编解码 运维 进制 面向对象编程 音频 音频编码解码
592 字
3 分钟
[C#] 简易的聊天气泡(很简单的实现)
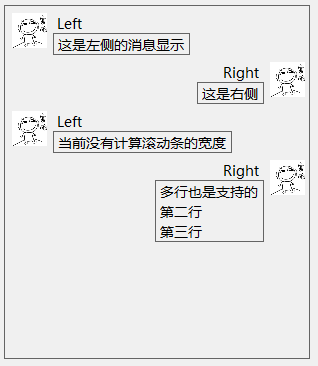
效果图
能满足我自己的需求了

直接看代码吧
真的很简单…
这是一个类,直接复制粘贴过去就好,不需要什么引用
class ChatBubble
{
public ChatBubble(Panel panel, Font font)
{
if (panel.Controls.Count != 0) throw new Exception("指定Panel控件不为空!");
ChatPlace = panel;
BubbleFont = font;
MsgMaxLength = panel.Width - (6 * 4 + 35 * 2); // 其中, 四个6为 图片与(容器以及消息文本框)的距离 ,两个35为两侧图片的大小.
}
readonly Panel ChatPlace;
readonly Font BubbleFont;
int NowY = 7;
readonly int MsgMaxLength;
public enum MsgPlace
{
Left,
Right
} // 气泡创建的位置
public void AddMsg(Image Photo, string Text, MsgPlace Place, string Name)
{
if (ChatPlace.Controls.Count != 0) NowY = ChatPlace.Controls[ChatPlace.Controls.Count - 2].Location.Y + ChatPlace.Controls[ChatPlace.Controls.Count - 1].Height + 7;
PictureBox photo = new PictureBox(); // 头像
Label nickname = new Label(); // 昵称
Label msg = new Label(); // 消息内容
photo.Size = new Size(35, 35);
photo.SizeMode = PictureBoxSizeMode.StretchImage;
photo.Image = Photo;
nickname.AutoSize = true;
nickname.MaximumSize = new Size(0, 0);
nickname.Font = BubbleFont;
nickname.Text = Name;
msg.AutoSize = true;
msg.Font = BubbleFont;
msg.MaximumSize = new Size(MsgMaxLength, 0);
msg.Text = Text;
msg.BorderStyle = BorderStyle.FixedSingle;
ChatPlace.Controls.Add(nickname);
ChatPlace.Controls.Add(photo);
ChatPlace.Controls.Add(msg);
if (Place == MsgPlace.Left)
{
photo.Location = new Point(7, NowY);
nickname.Location = new Point(photo.Location.X + photo.Width + 6, NowY);
msg.Location = new Point(nickname.Location.X, NowY + nickname.Size.Height);
}
else
{
photo.Location = new Point(ChatPlace.Width - 7 - 35 - 17, NowY);
nickname.Location = new Point(photo.Location.X - 7 - nickname.Width - 17, NowY);
msg.Location = new Point(photo.Location.X - 7 - msg.Width - 17, NowY + nickname.Size.Height);
// 这里的减去17是除去滚动条的宽度
}
}
} // 简易聊天气泡
使用这个类时,是需要提供一个Panel控件对象作为气泡创建的位置.
可以添加两种消息,左侧或者右侧.
最重要的原理就是Label的AutoSize,通过这个,我们就可以省去很多麻烦,然后再计算一个气泡最大的宽度可以是多少,设置Label的最大宽度,于是又实现了自动换行.
使用方式:
在自己的项目中添加这个类,之后实例化 实例化时需要提供一个panel控件实例来作为气泡创建的容器 之后要添加消息的时候直接使用实例的方法 AddMsg即可,参数中已经包含了用户头像(Photo),消息内容(Text),消息位置(Place),发消息的用户(Name).
你可能也需要这个
. 不一定与上面的代码有关,但与聊天气泡有关
TestBox textBox1 = new TextBox();
int Lines = textBox1.GetLineFromCharIndex(textBox1.Text.Length) - 1;
//Lines即为textBox1中文本的行数(包括自动换行)
[C#] 简易的聊天气泡(很简单的实现)
https://slimenull.com/posts/20200422081050/