首先演示下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
| .box1{
width: 300px;
height: 300px;
}
.box2{
width: 200px;
height: 200px;
}
.border-with{
border: solid 1px purple;
}
.padding-with{
padding: 1px;
}
.style-pink{
background-color: pink;
}
.style-green{
background-color: green;
}
.margin-able{
margin: 10px;
}
.margin-fix{
overflow: hidden;
}
|
1
2
3
4
| <div class="box1 style-pink"></div>
<div class="box1 style-pink margin-able">
<div class="box2 style-green margin-able"></div>
</div>
|
效果:
发现, 绿色盒子我们明明定义了margin, 而顶部的margin却没有起作用.
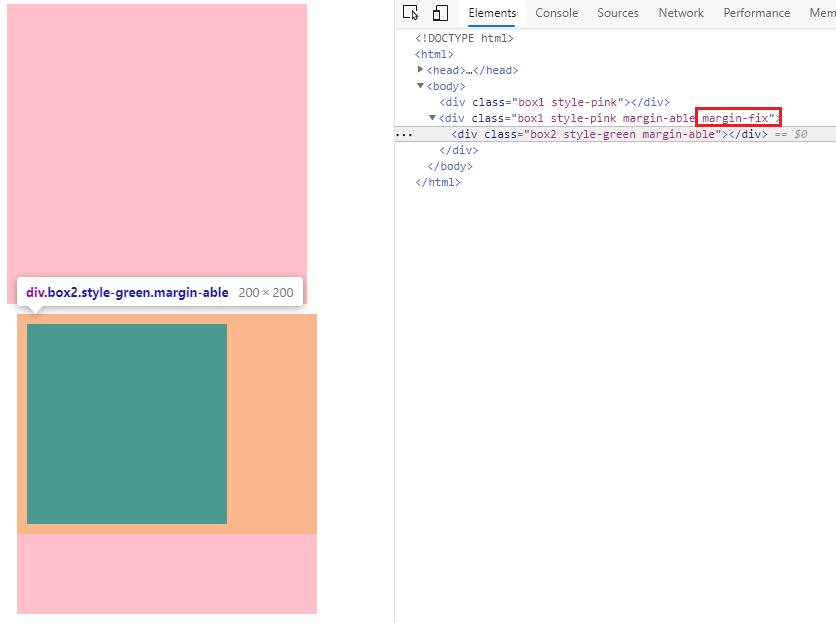
审查元素, 发现是这个情况:
并且发现, 如果指定padding或border, 那么它们就会变得正常.
最好的修复方式是这样, 为父元素指定overflow为hidden:
可以给出一个我猜测的结论. margin是只是指与其他元素的间距, 即便它叫外边距. 因为父元素已经与上面的元素间距为5, 并且子元素没办法与别的元素产生边距, 所以就相对于最上方的元素计算边距, 即相对于父元素的间距是0. 而如果我们指定了border或padding, 他就会相对这多出的控件来运算边距, 即此时的margin相对于父元素.
另外overflow也是一个奇妙的样式, 它还可以用来修复子元素float引起的高度塌陷问题.