完全理解 DoubleAnimation! 仅需这一篇文章.
介绍
首先, DoubleAnimation可以用来创建一些简单的动画, 这些动画仅限于使用Double值的属性, 例如控件的位置, 尺寸, 缩放, 旋转, 或者透明度变化等.
一个DoubleAnimation实例, 应该至少指定3个值:
From (值从哪里开始), To (值到哪里结束), Duration (值的变化经过多少时间)
例如, 如果要创建一个 1s 内从值从 0 到 1 的动画, From 就是0, To 就是 1, Duration就是 1s.
启动动画, 需要调用将要执行这个动画的对象的 BeginAnimation 方法, 例如一个控件, 或者一个窗口, 参数包括 DependencyProperty(这个动画将对哪个属性执行), AnimationTimeline(执行哪个动画)
实例:
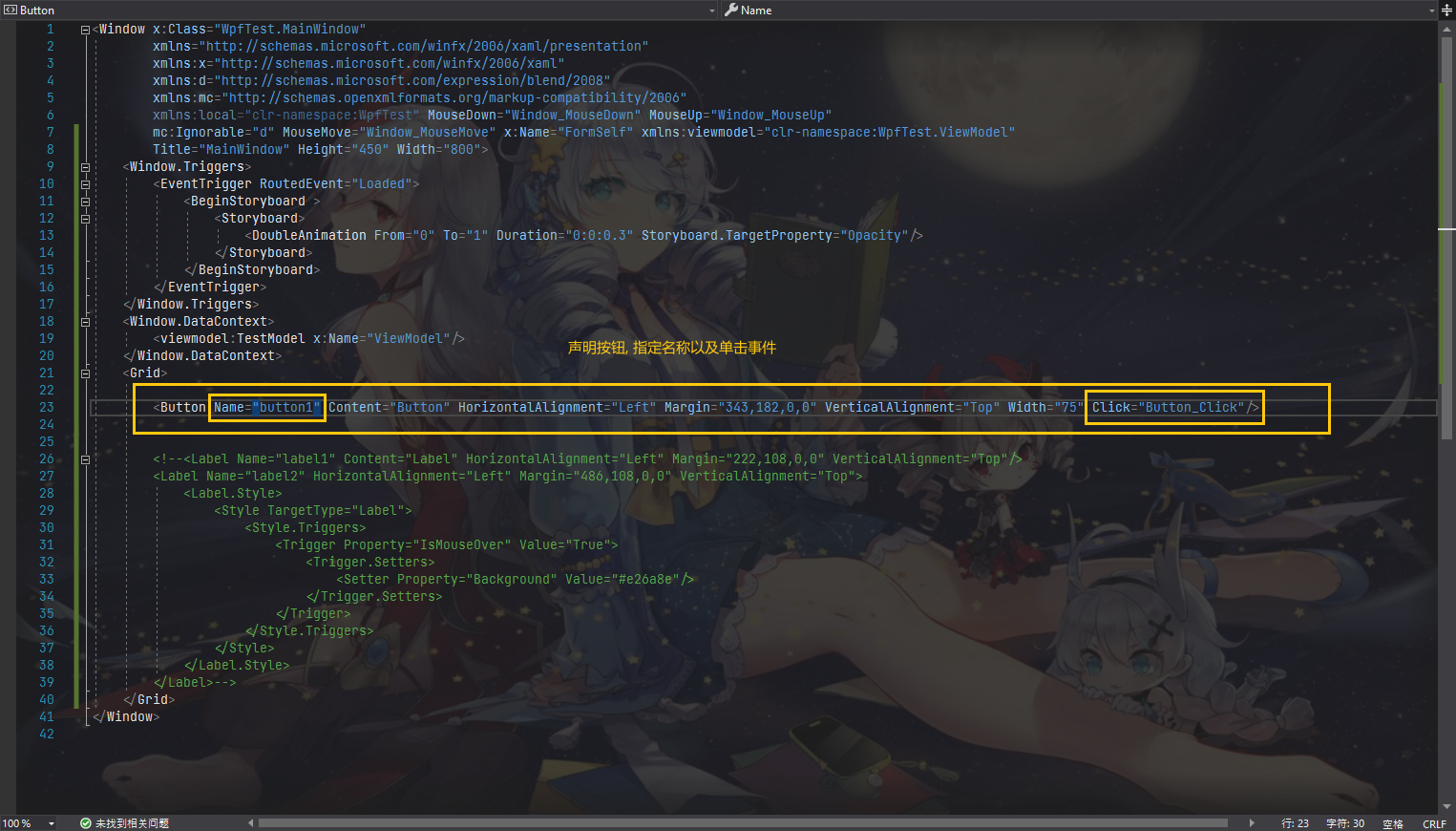
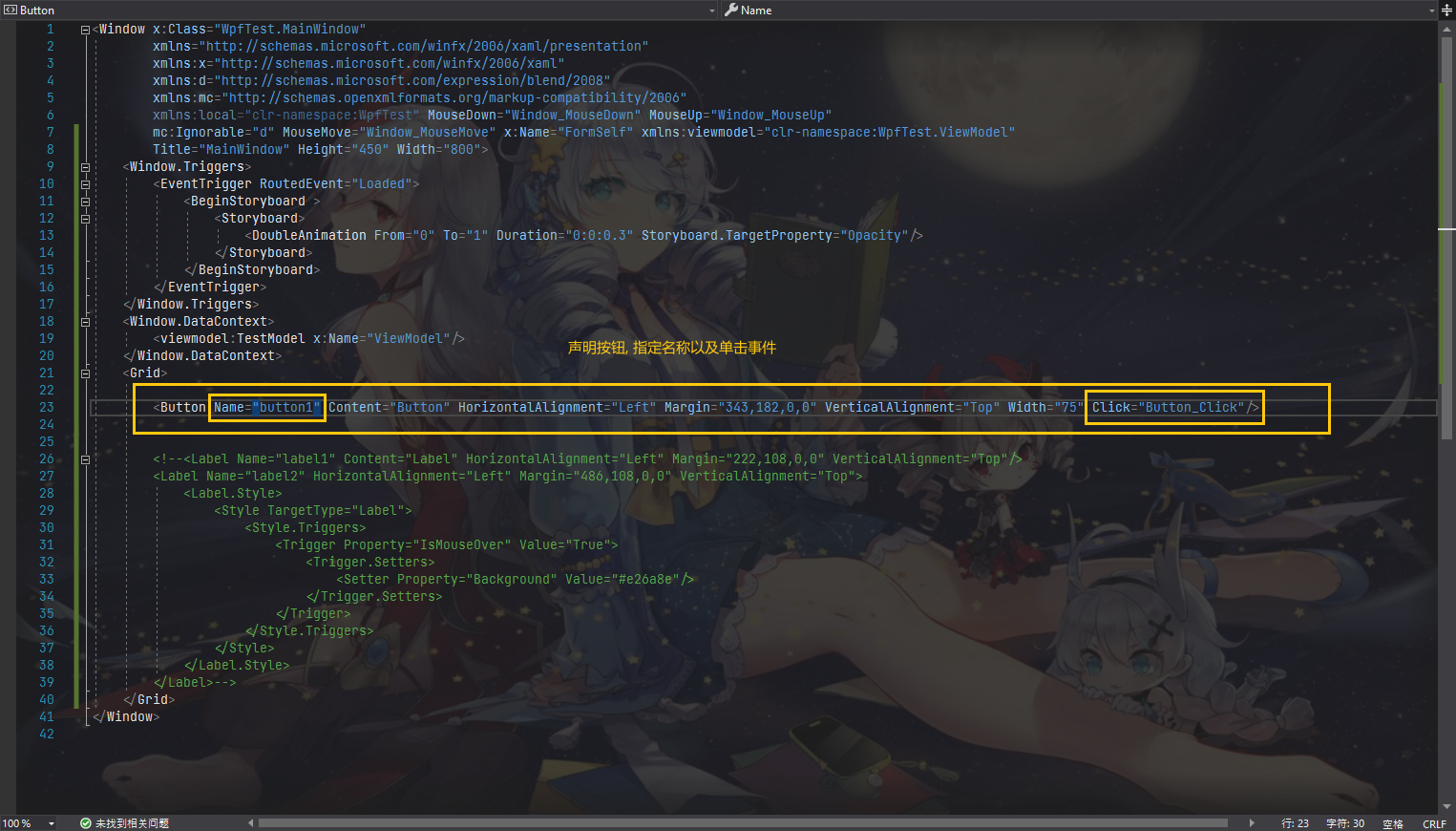
例如, 创建一个, 当点击按钮时, 按钮的高度增加 30 个像素.
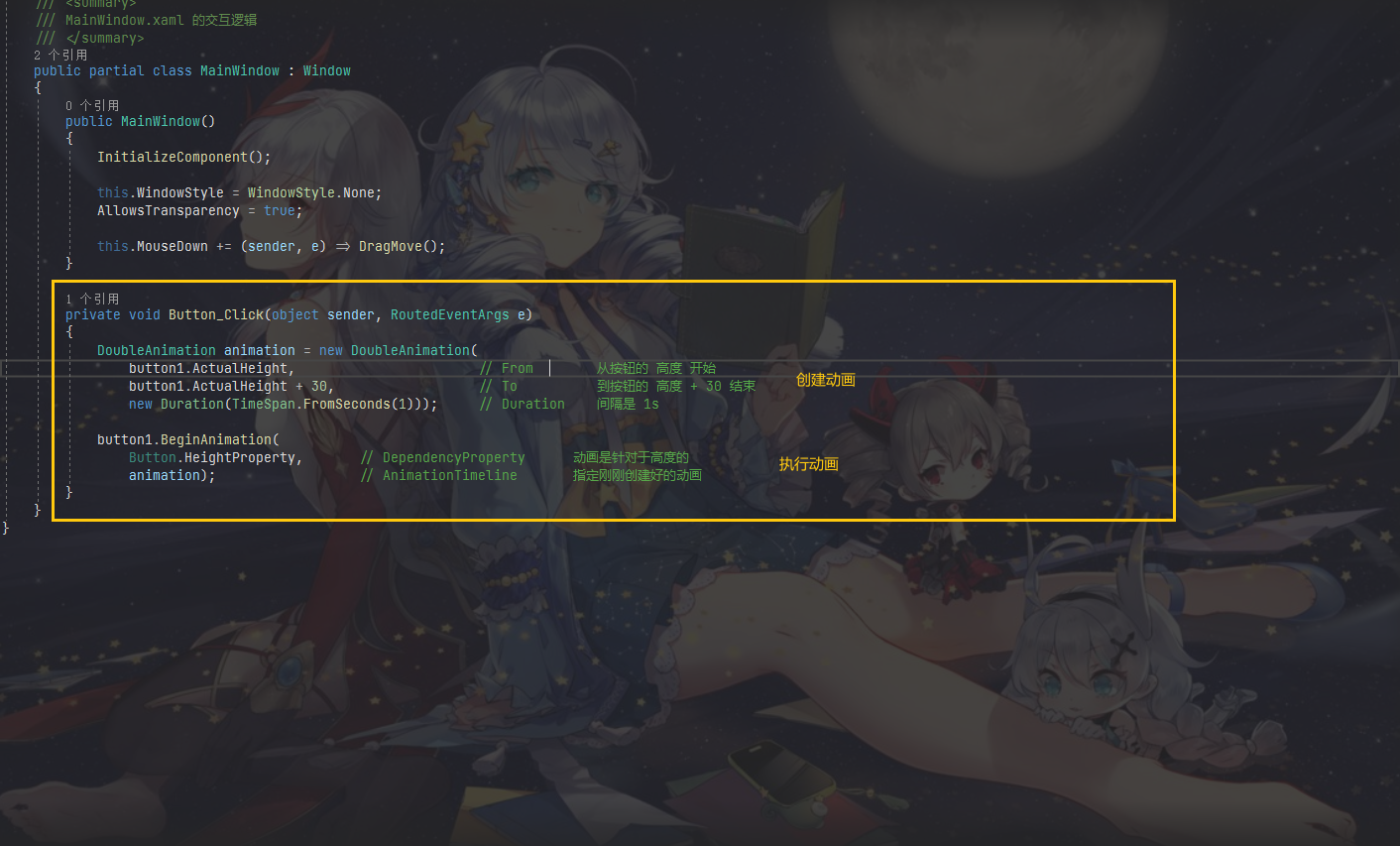
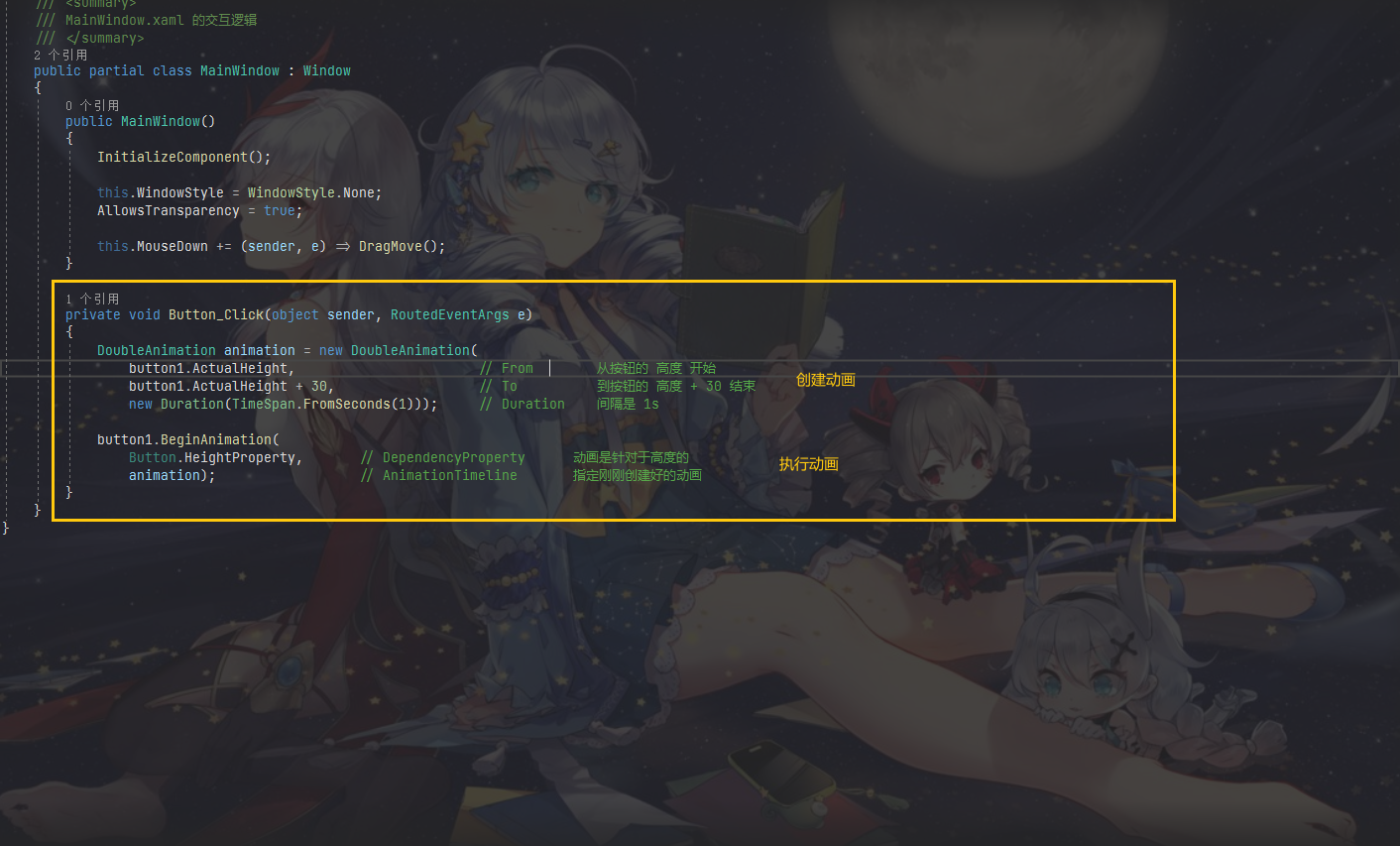
 CS代码:
CS代码:
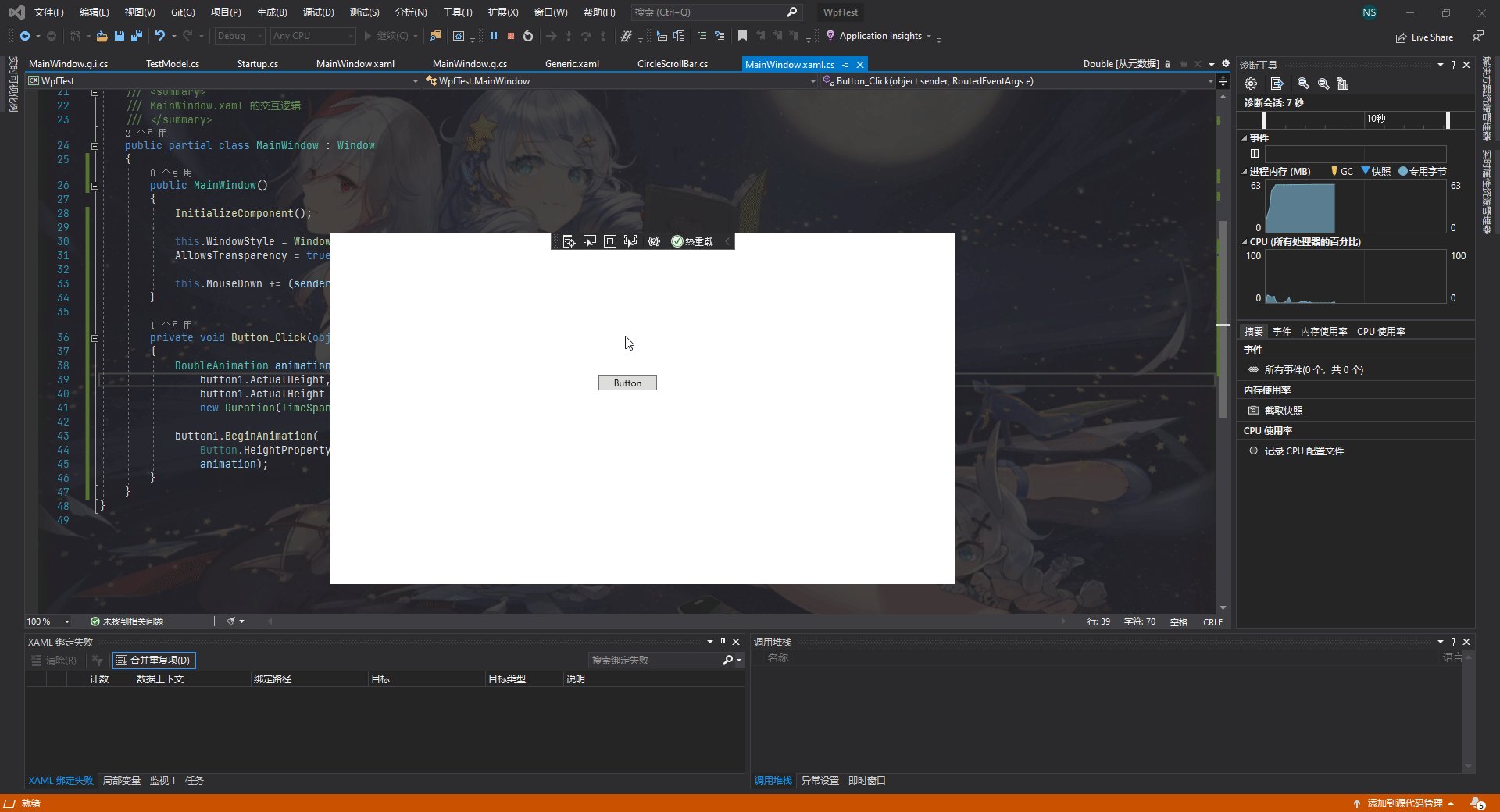
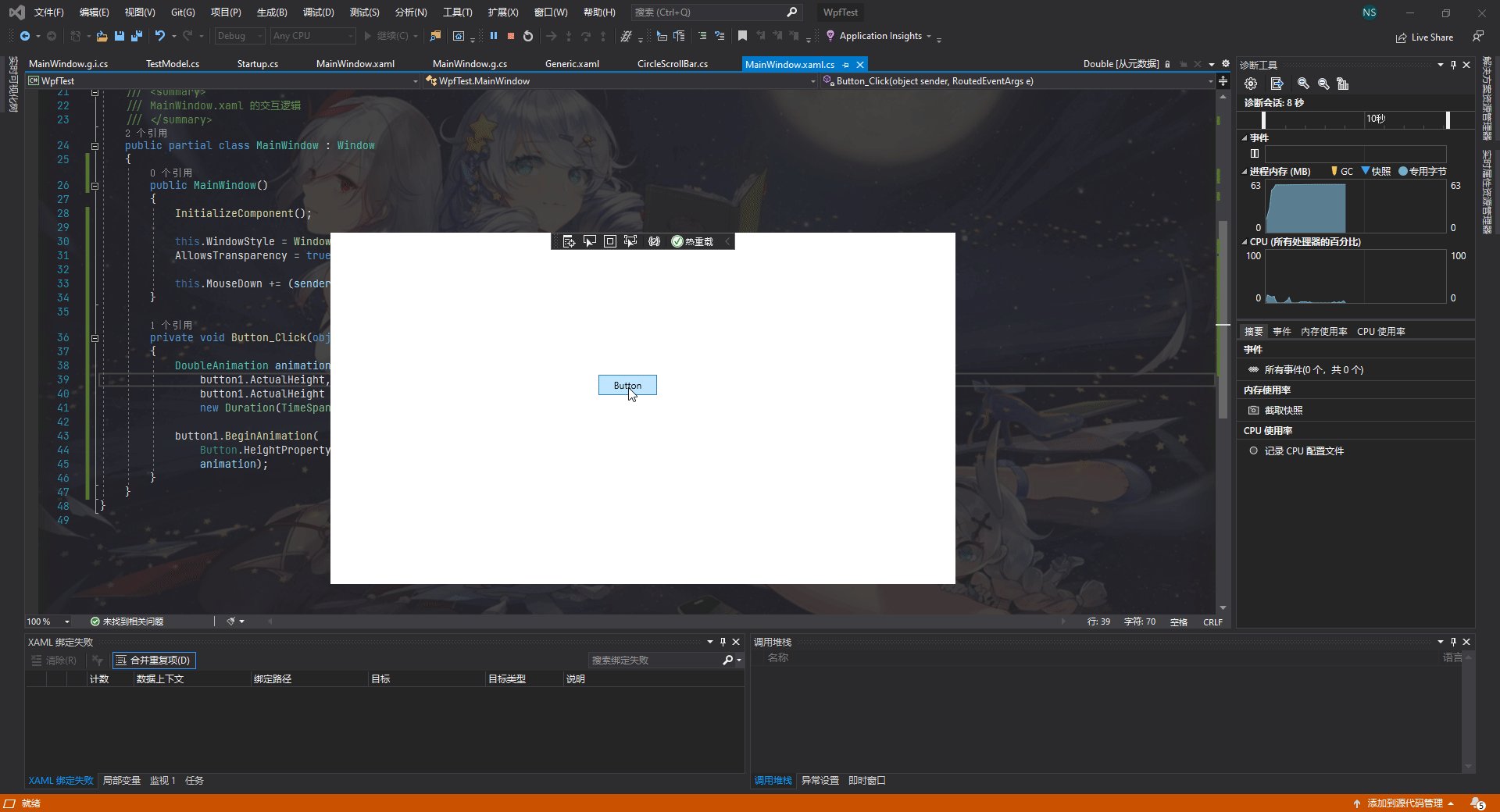
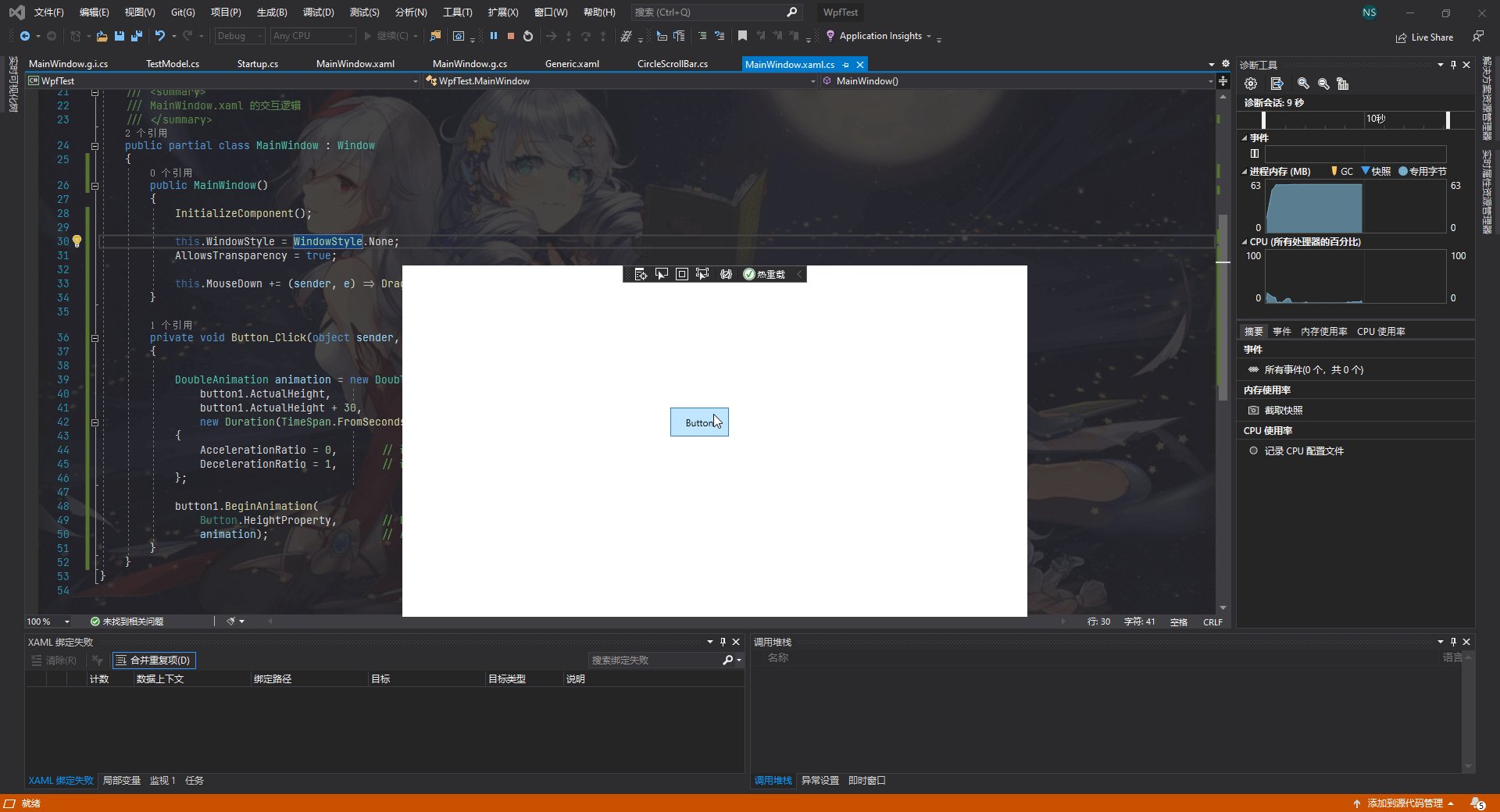
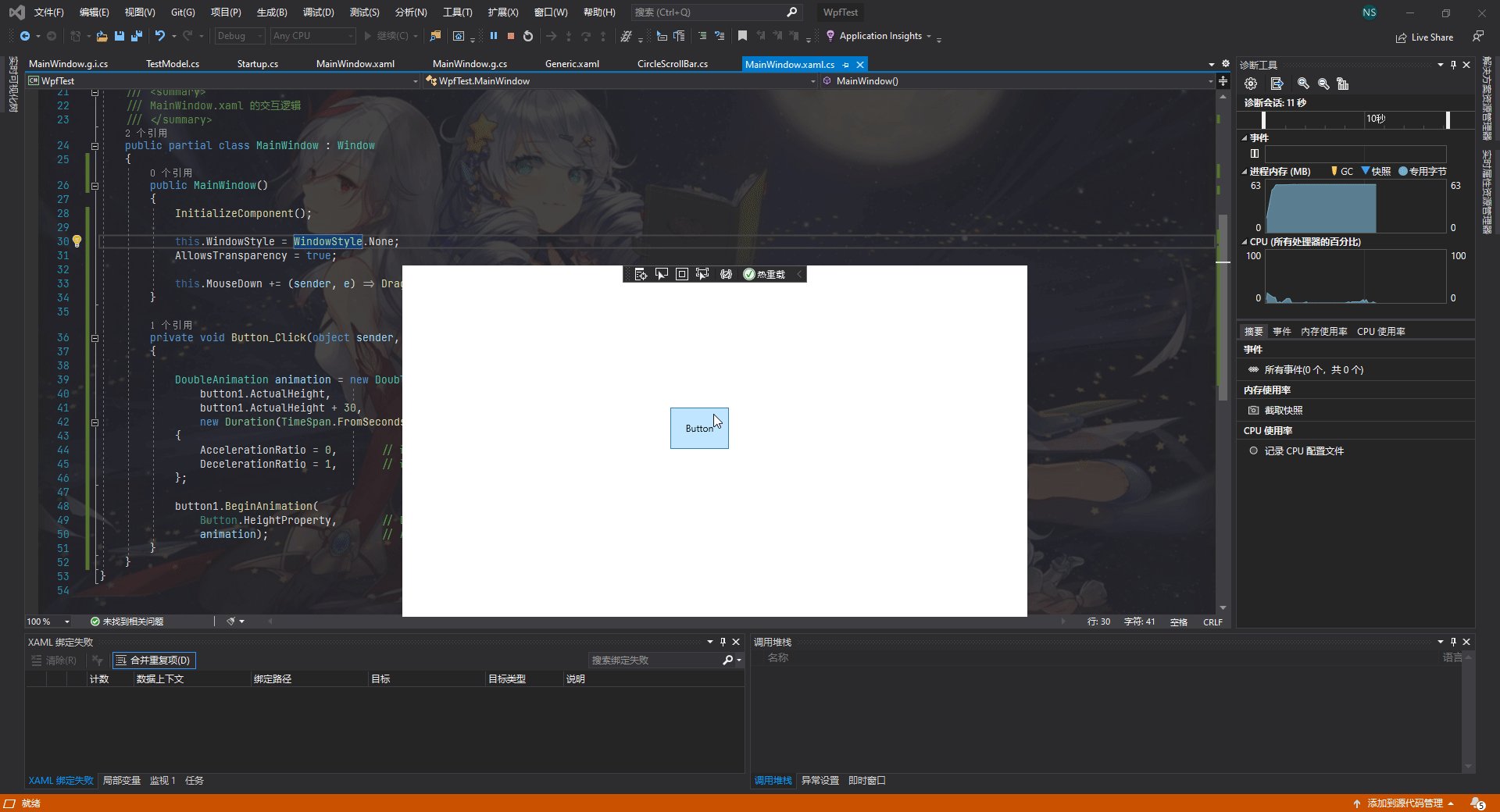
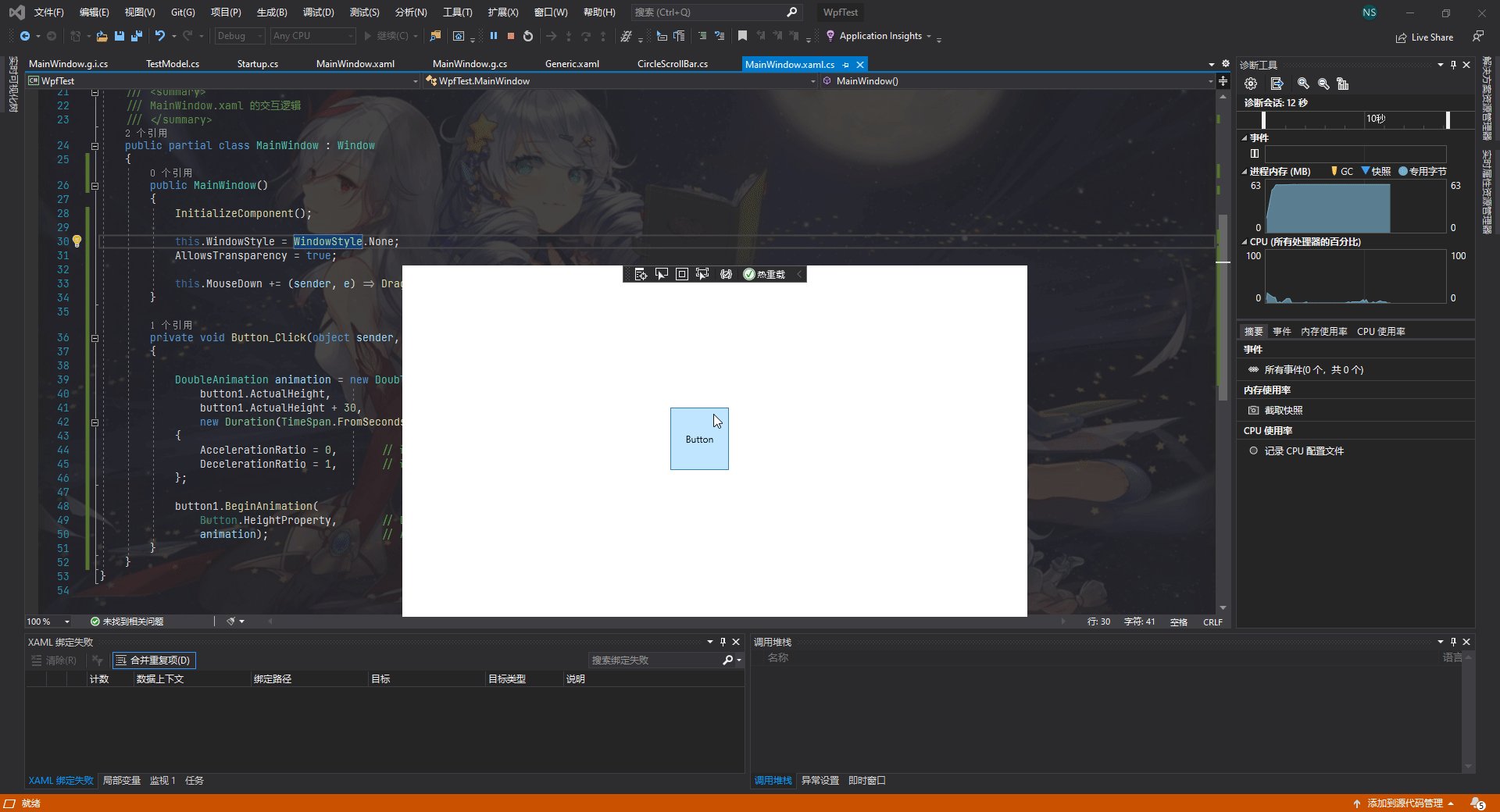
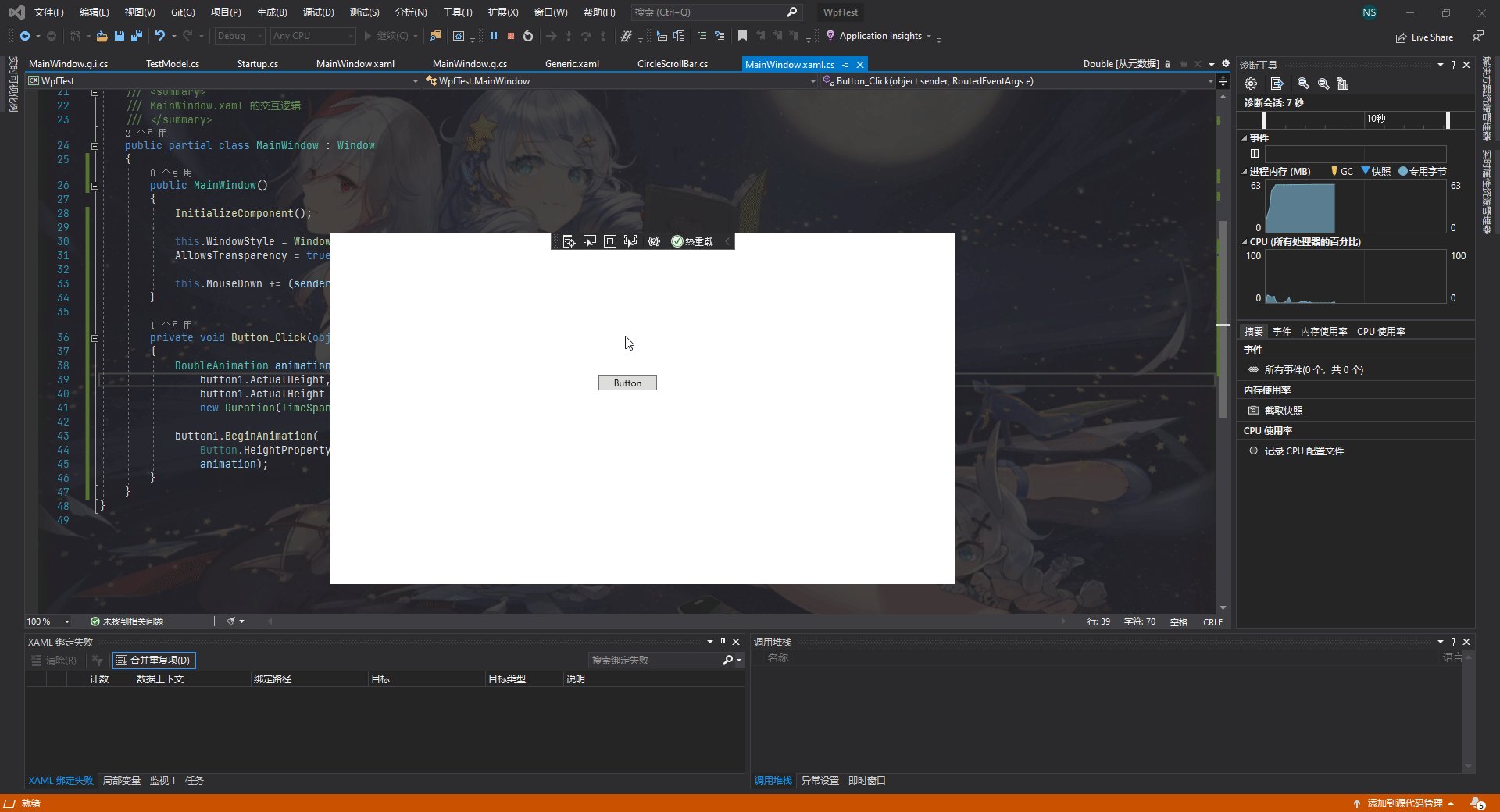
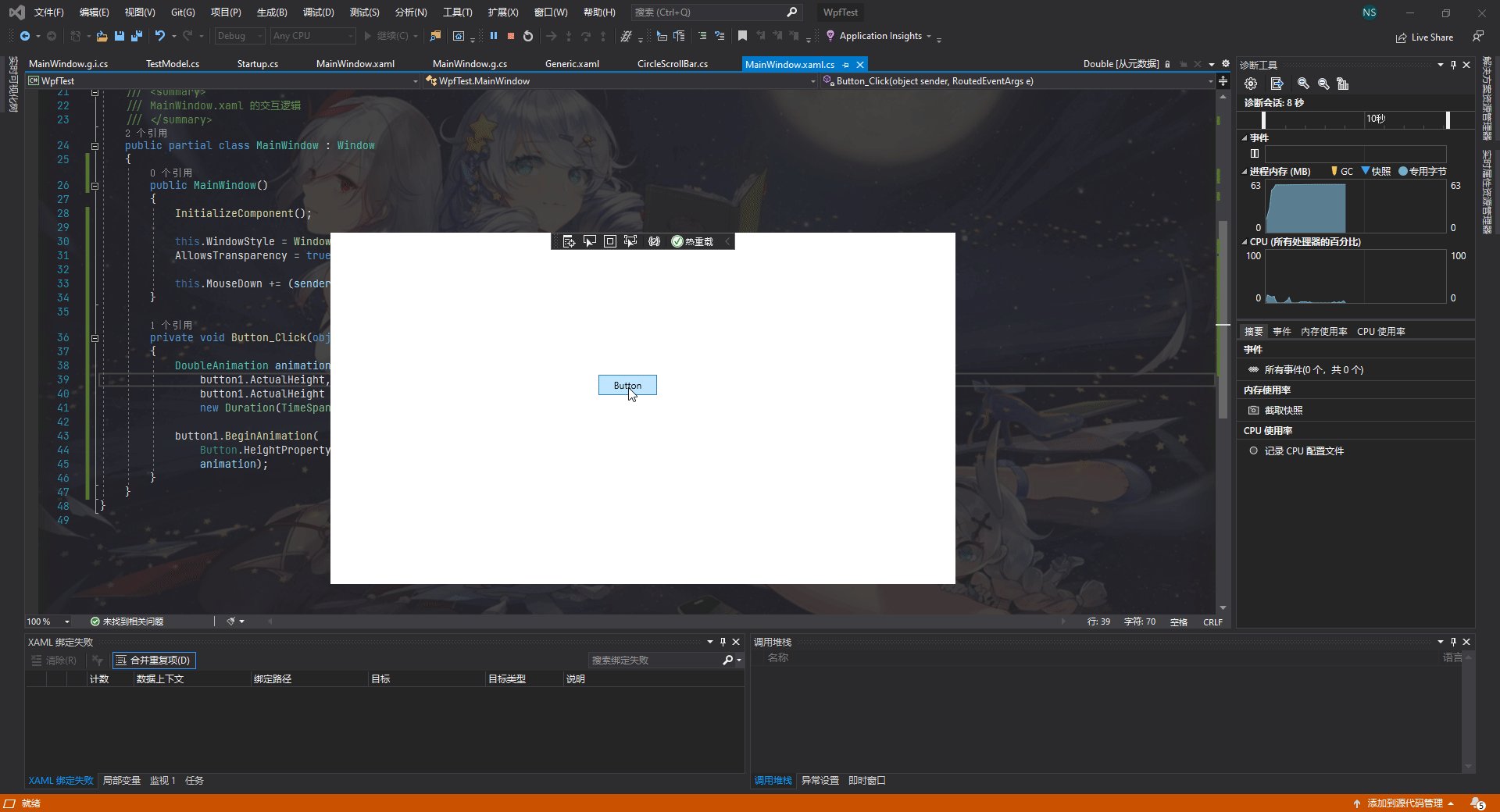
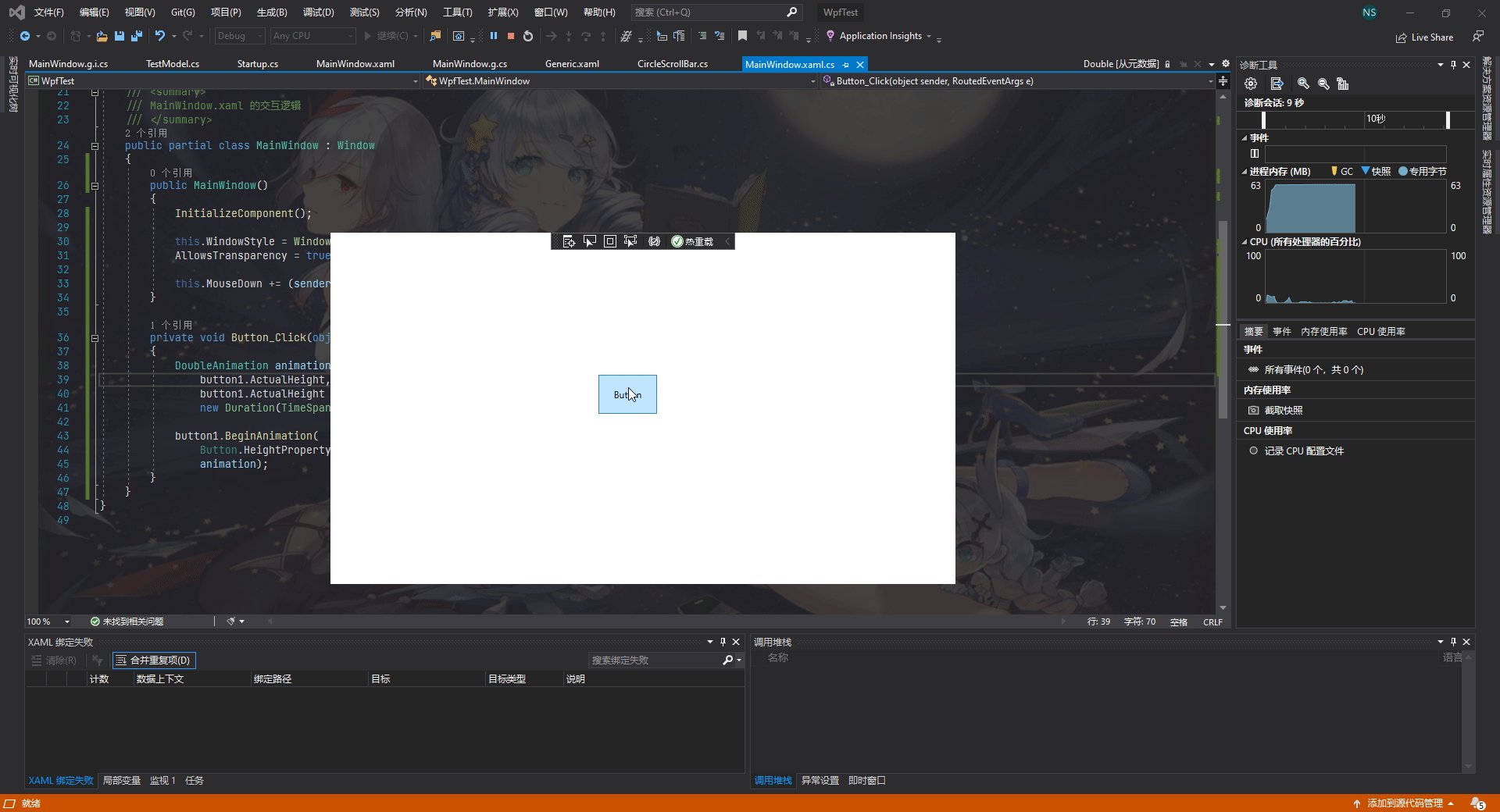
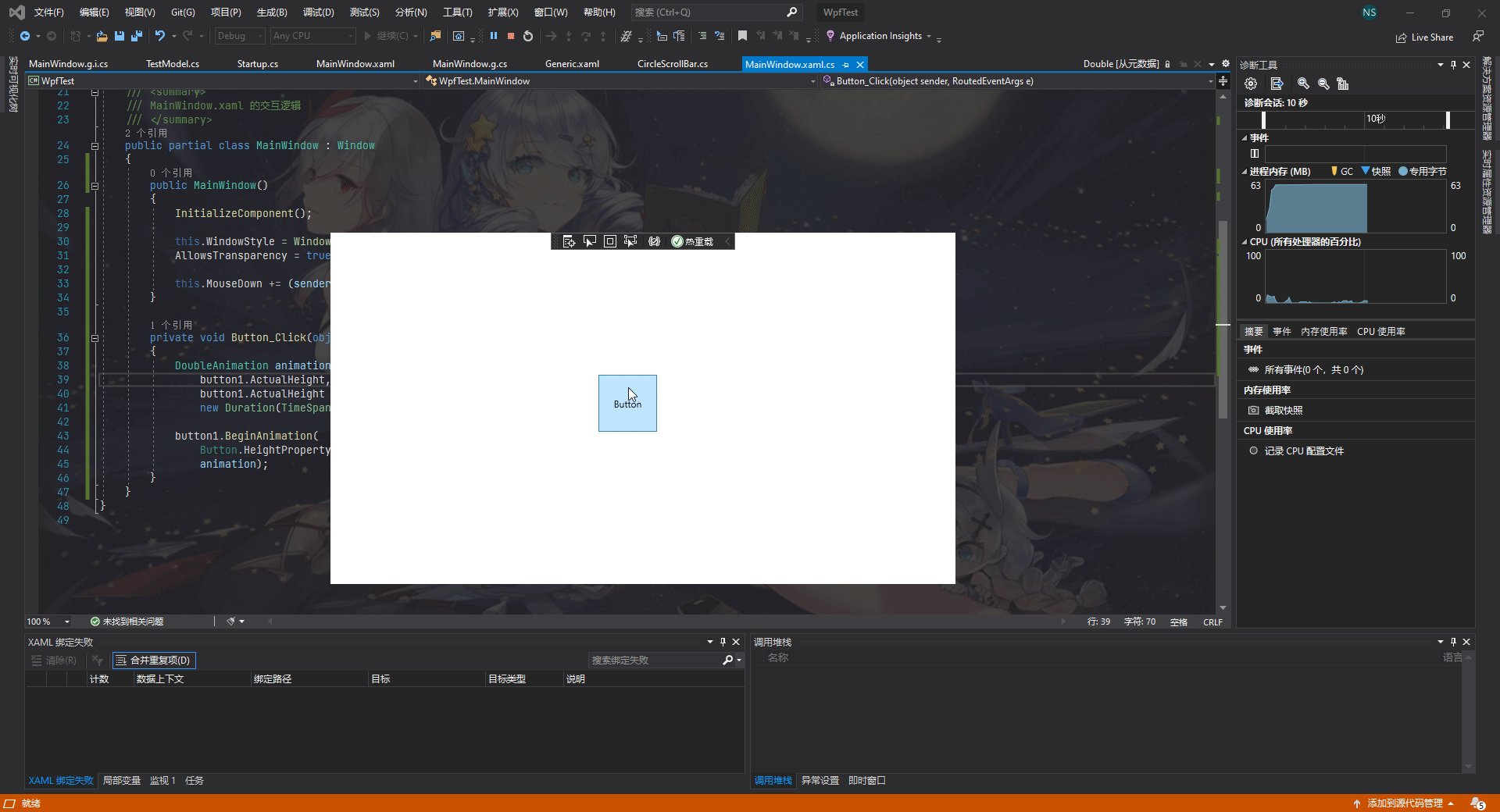
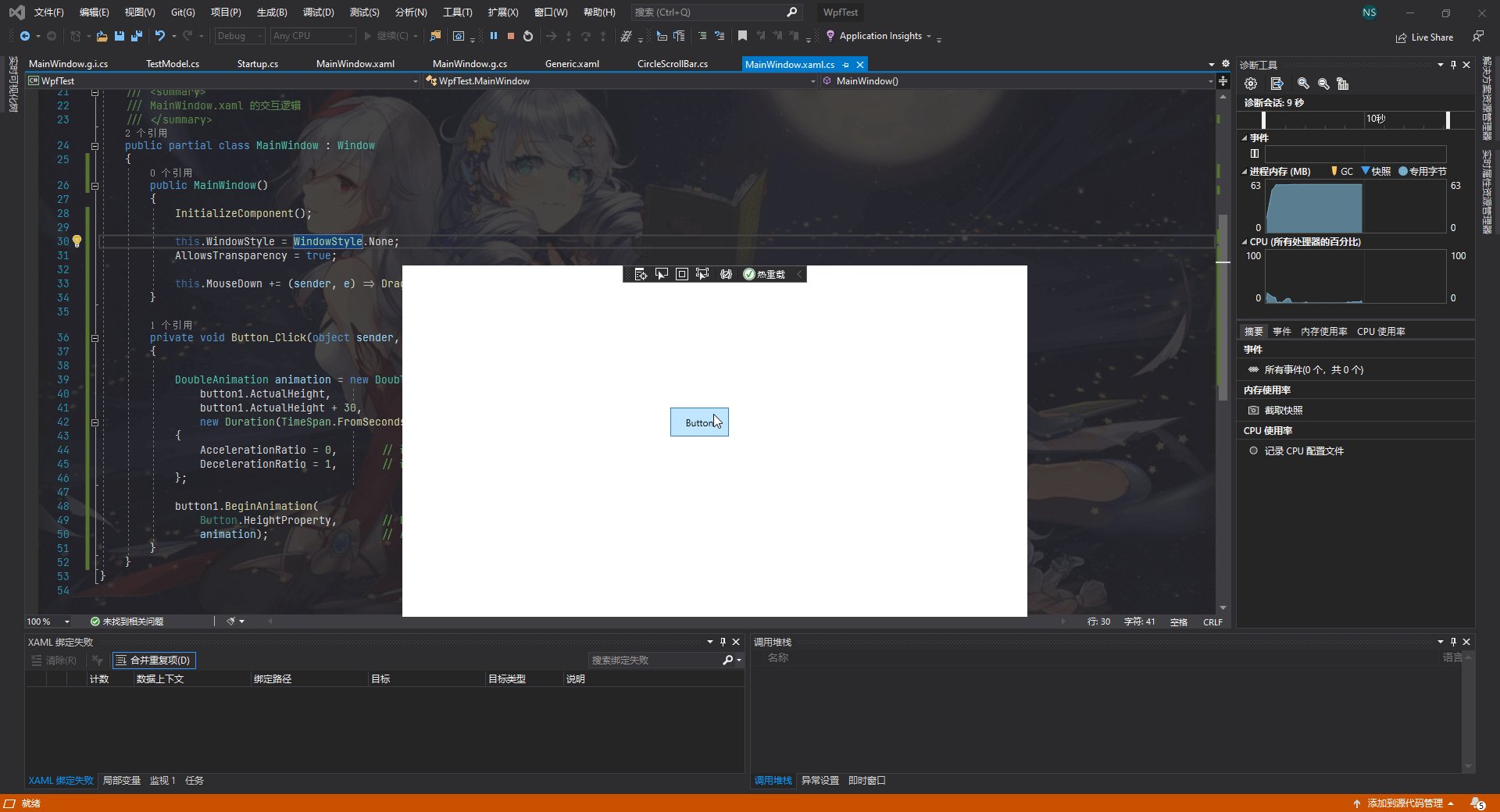
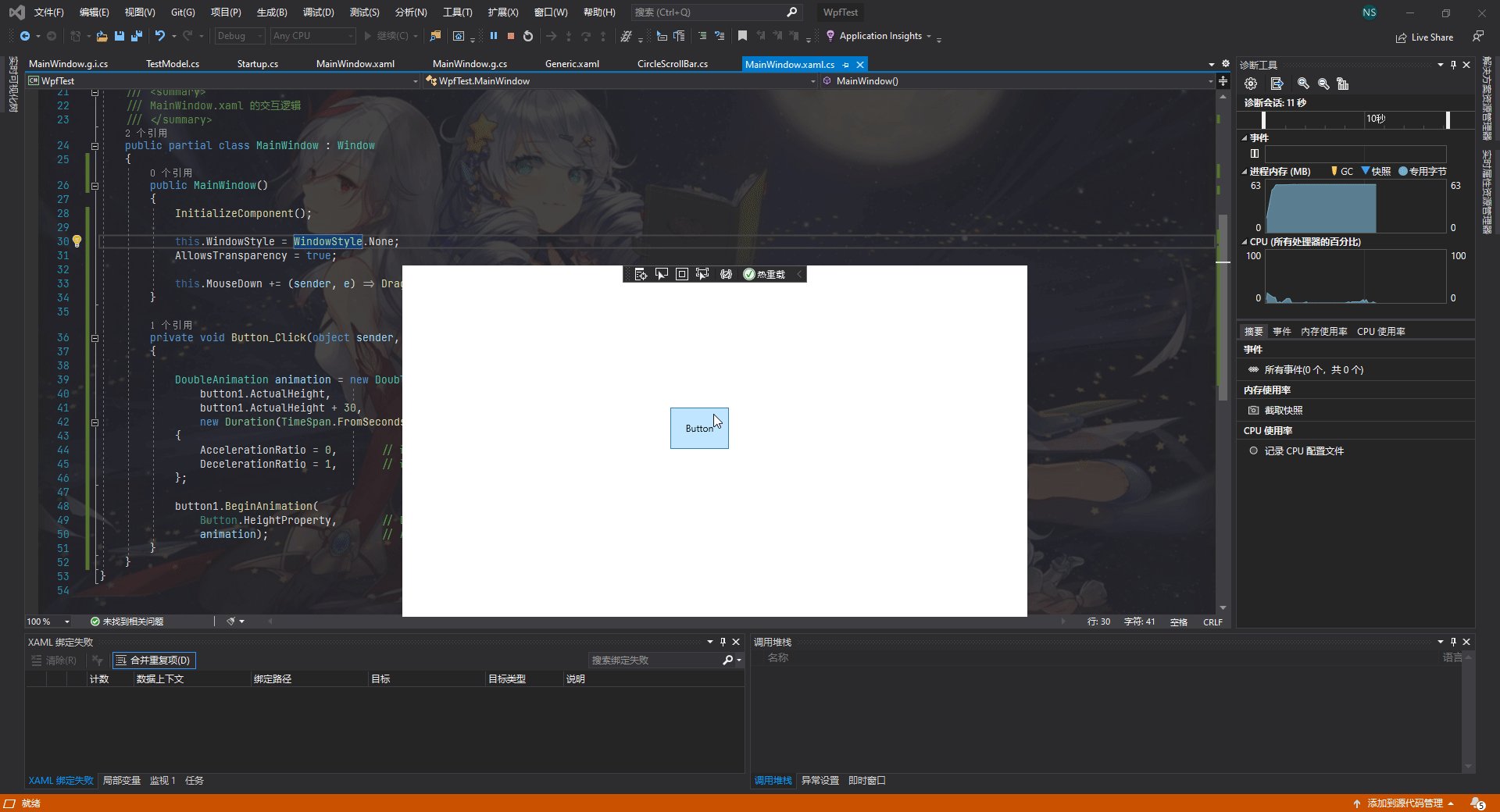
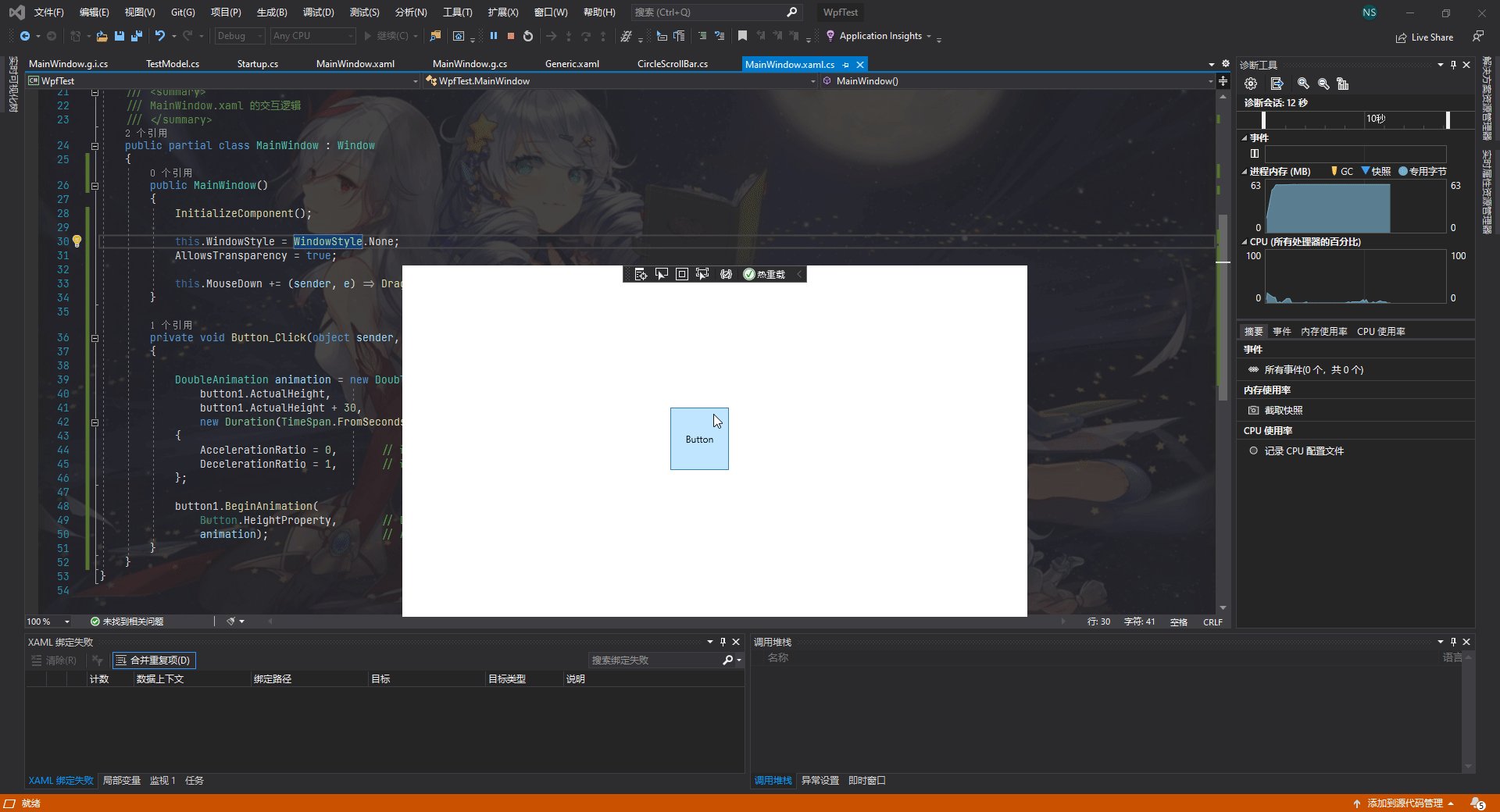
 然后, 看看效果吧:
然后, 看看效果吧:

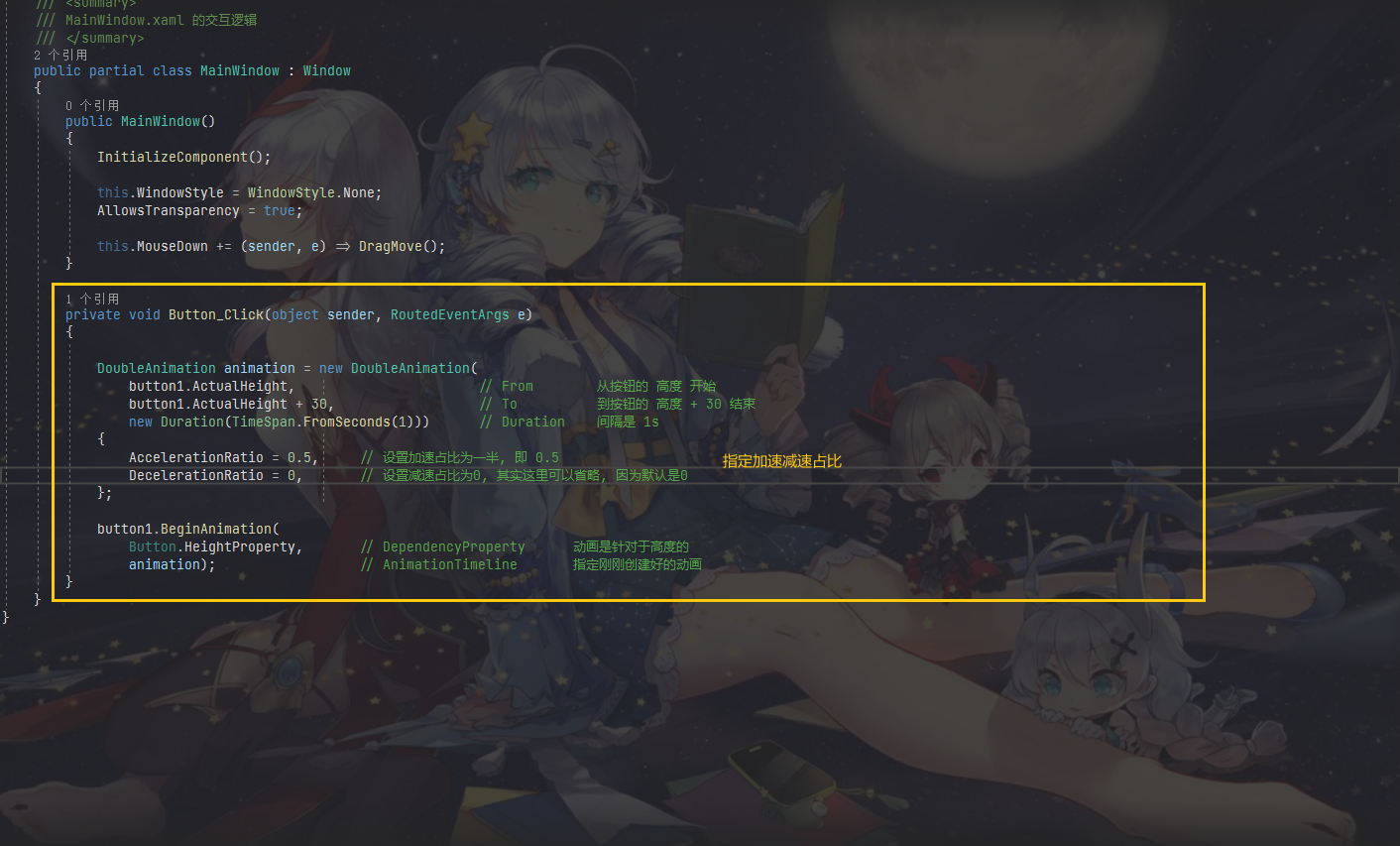
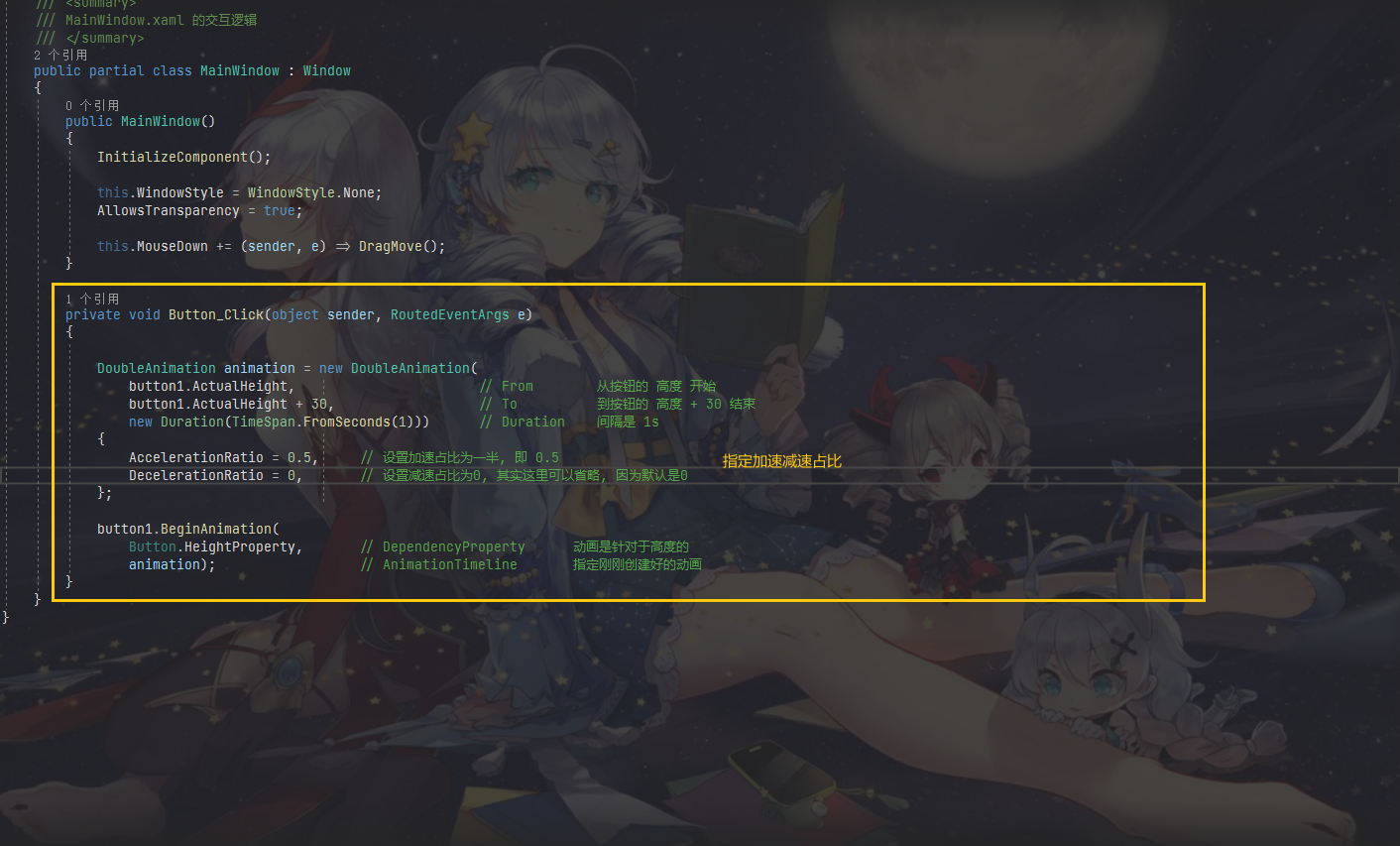
其实, DoubleAnimation还可以指定运动时, 加速在整个时间线中的占比以及减速在整个时间线中的占比.
例如, 你想指定这个运动中, 前半部分是加速, 后半部分是匀速, 那么加速占比就是0.5, 减速占比就是0, 如下:
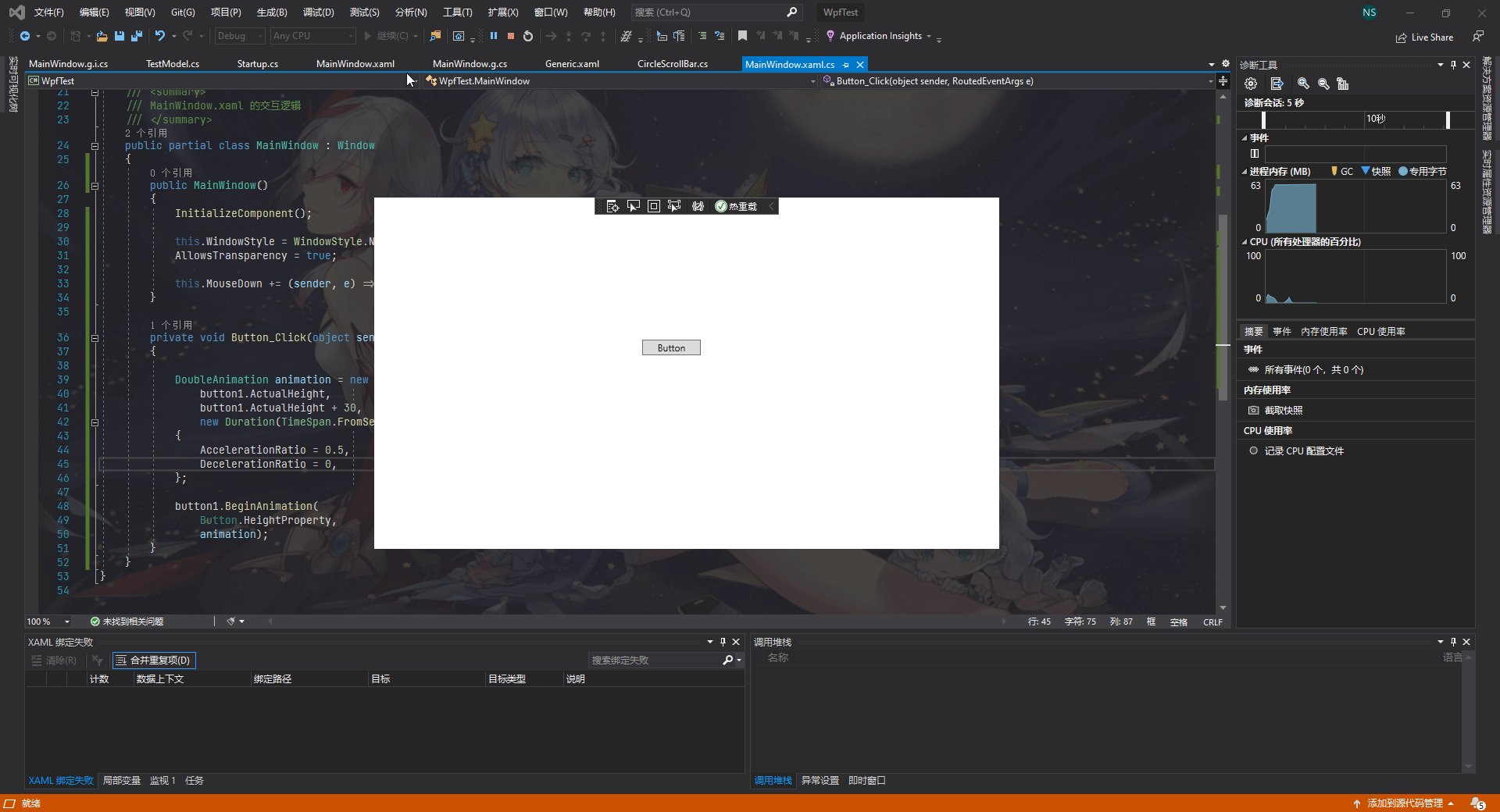
 然后, 看看运行效果吧:
然后, 看看运行效果吧:
 可以看出, 有加速的效果了, 或者, 再狠点, 我们指定全部是减速, 加速占比0, 减速占比1:
可以看出, 有加速的效果了, 或者, 再狠点, 我们指定全部是减速, 加速占比0, 减速占比1:
 果然减速看起来非常好看啊.
果然减速看起来非常好看啊.
纯XAML使用:
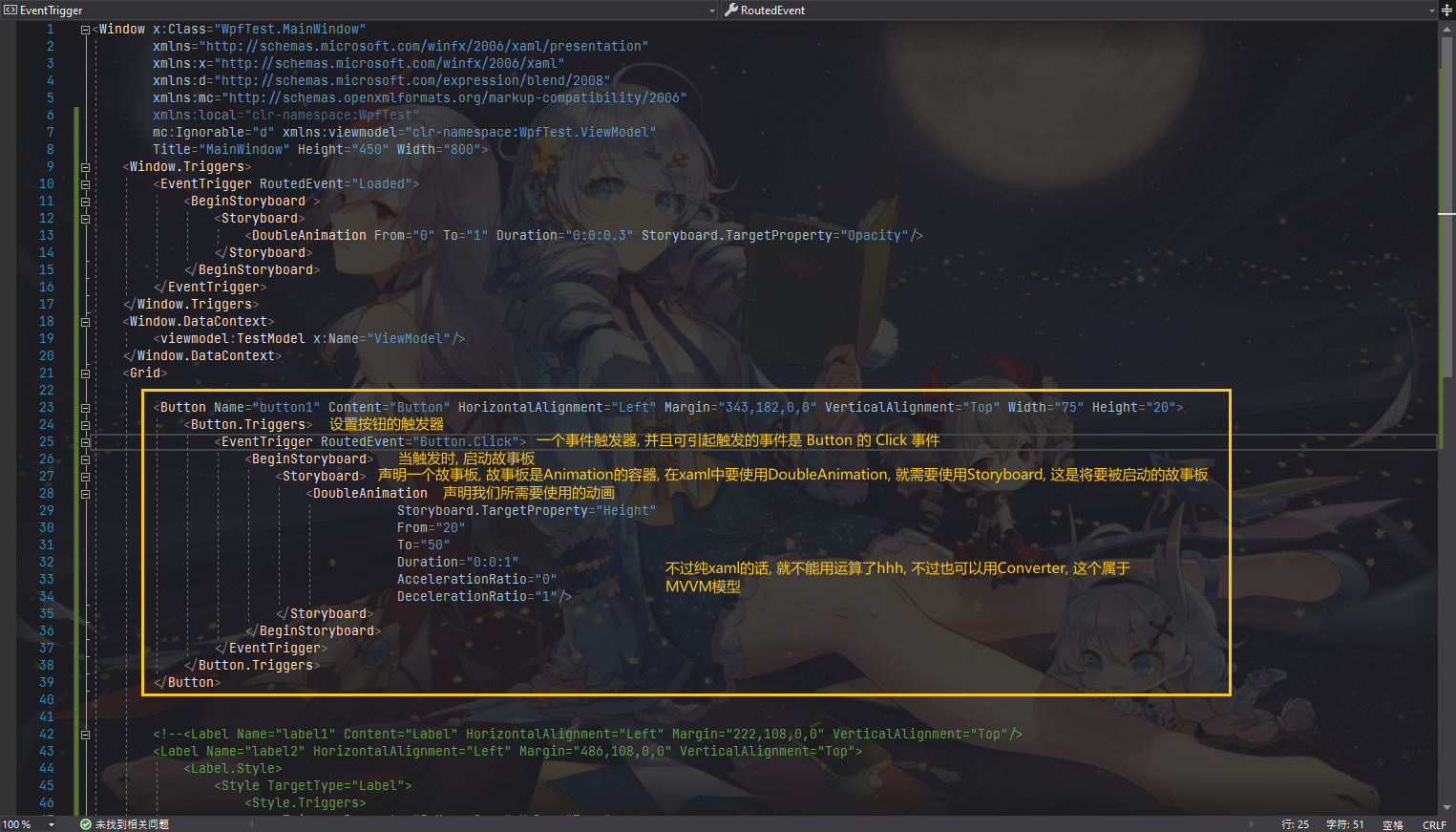
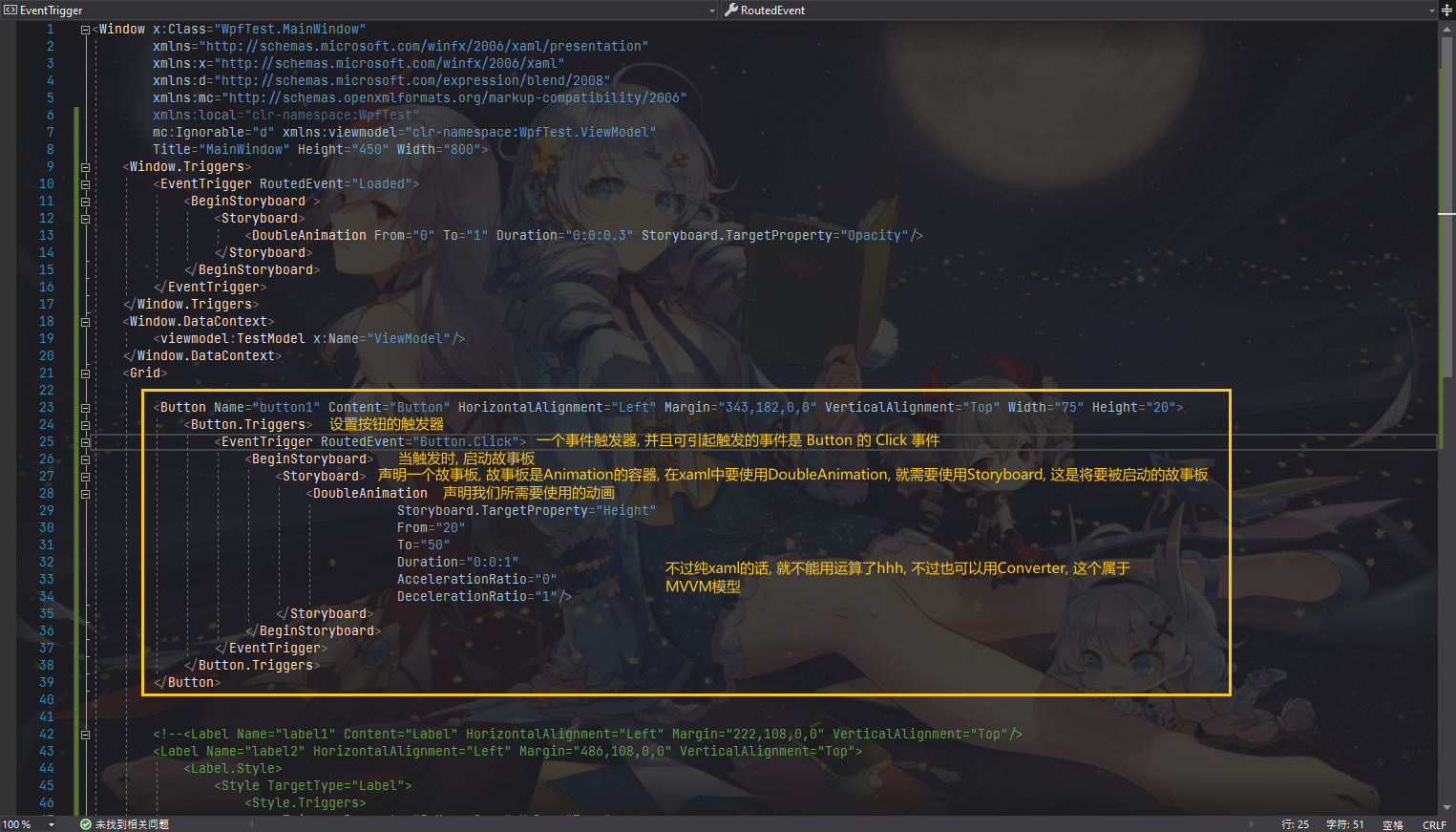
DoubleAnimation是可以在纯 xaml 中声明并使用的. 有种东西叫做 Trigger, 在 xaml 中声明他, 然后可以合适的触发动画, 如下:
 然后, 运行效果的话, 除了不能不断增加高度, 其他的是一样的, 点一次, 就会从20到50, 第二次点击, 还是从20到50.
然后, 运行效果的话, 除了不能不断增加高度, 其他的是一样的, 点一次, 就会从20到50, 第二次点击, 还是从20到50.
贴代码:
按钮事件:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| private void Button_Click(object sender, RoutedEventArgs e)
{
DoubleAnimation animation = new DoubleAnimation(
button1.ActualHeight, // From 从按钮的 高度 开始
button1.ActualHeight + 30, // To 到按钮的 高度 + 30 结束
new Duration(TimeSpan.FromSeconds(1))) // Duration 间隔是 1s
{
AccelerationRatio = 0, // 设置加速占比为一半, 即 0.5
DecelerationRatio = 1, // 设置减速占比为0, 其实这里可以省略, 因为默认是0
};
button1.BeginAnimation(
Button.HeightProperty, // DependencyProperty 动画是针对于高度的
animation); // AnimationTimeline 指定刚刚创建好的动画
}
|
纯xaml实现:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| <Button Name="button1" Content="Button" HorizontalAlignment="Left" Margin="343,182,0,0" VerticalAlignment="Top" Width="75" Height="20">
<Button.Triggers>
<EventTrigger RoutedEvent="Button.Click">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation
Storyboard.TargetProperty="Height"
From="20"
To="50"
Duration="0:0:1"
AccelerationRatio="0"
DecelerationRatio="1"/>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Button.Triggers>
</Button>
|
小彩蛋~ 是窗口加载时的透明度变化动画欸嘿
1
2
3
4
5
6
7
8
9
| <Window.Triggers>
<EventTrigger RoutedEvent="Loaded">
<BeginStoryboard >
<Storyboard>
<DoubleAnimation From="0" To="1" Duration="0:0:0.3" Storyboard.TargetProperty="Opacity"/>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Window.Triggers>
|
参考文章:
以下文章对本文章的理解有帮助噢~
[.NET] WPF XAML 原理, 节点与实例, 以及一些重要的零碎知识点.
[.NET] WPF Triggers 触发器, EventTrigger, Trigger
 CS代码:
CS代码:
 然后, 看看效果吧:
然后, 看看效果吧:
 然后, 看看运行效果吧:
然后, 看看运行效果吧:
 可以看出, 有加速的效果了, 或者, 再狠点, 我们指定全部是减速, 加速占比0, 减速占比1:
可以看出, 有加速的效果了, 或者, 再狠点, 我们指定全部是减速, 加速占比0, 减速占比1:
 果然减速看起来非常好看啊.
果然减速看起来非常好看啊. 然后, 运行效果的话, 除了不能不断增加高度, 其他的是一样的, 点一次, 就会从20到50, 第二次点击, 还是从20到50.
然后, 运行效果的话, 除了不能不断增加高度, 其他的是一样的, 点一次, 就会从20到50, 第二次点击, 还是从20到50.